website
design
ENGAGING DIGITAL EXPERIENCES,
CRAFTED BY REAL PEOPLE.
Speak to our Team Today

Performance-Driven Website Design
Your website is your primary platform and the central hub of your business. We specialize in crafting innovative, user-focused websites that leave an impression on your audience and drive toward your goals.

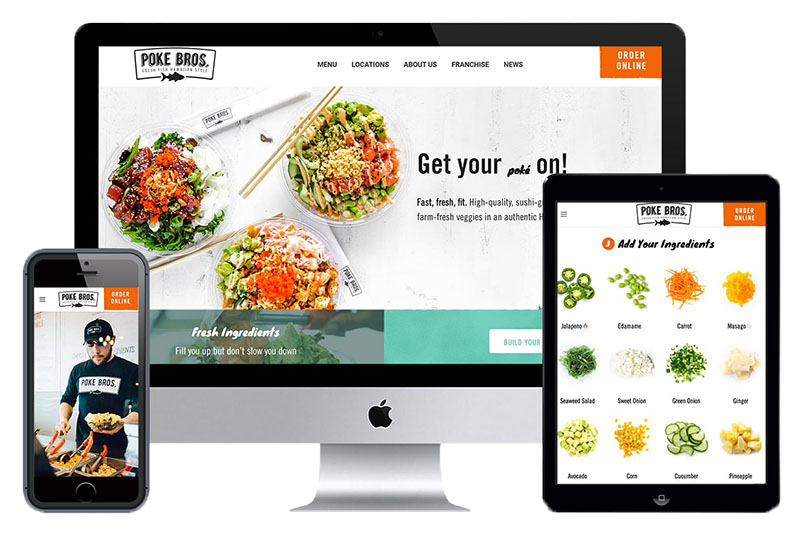
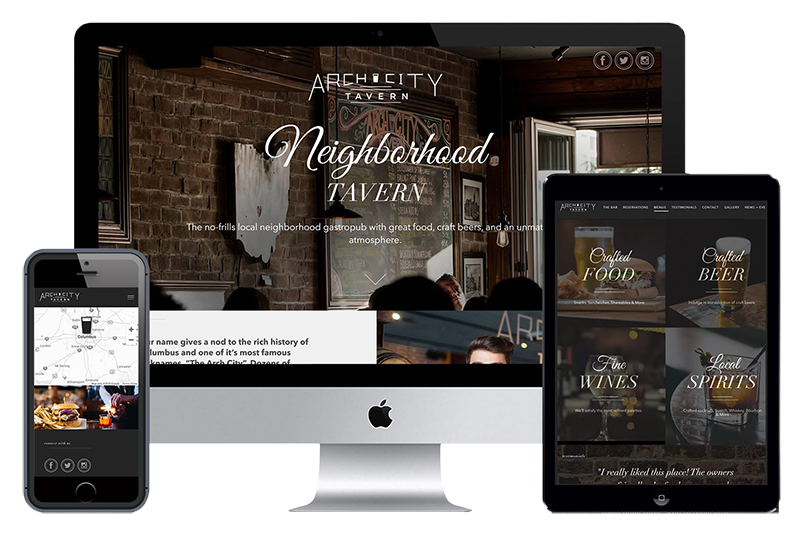
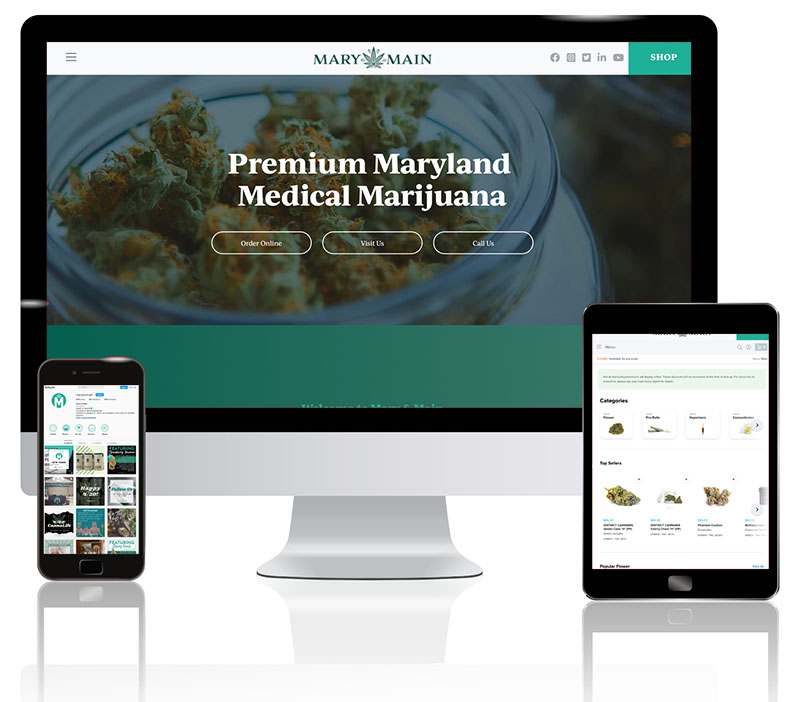
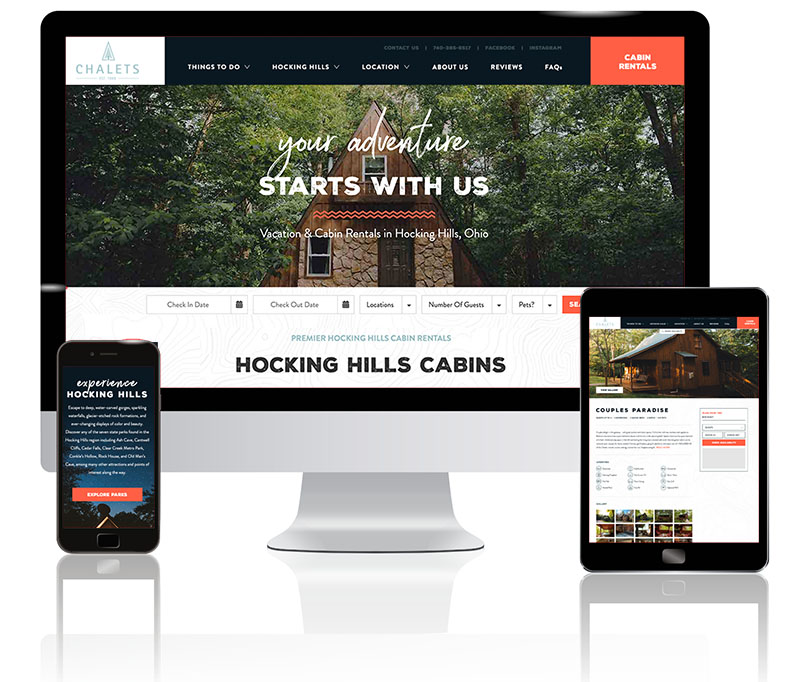
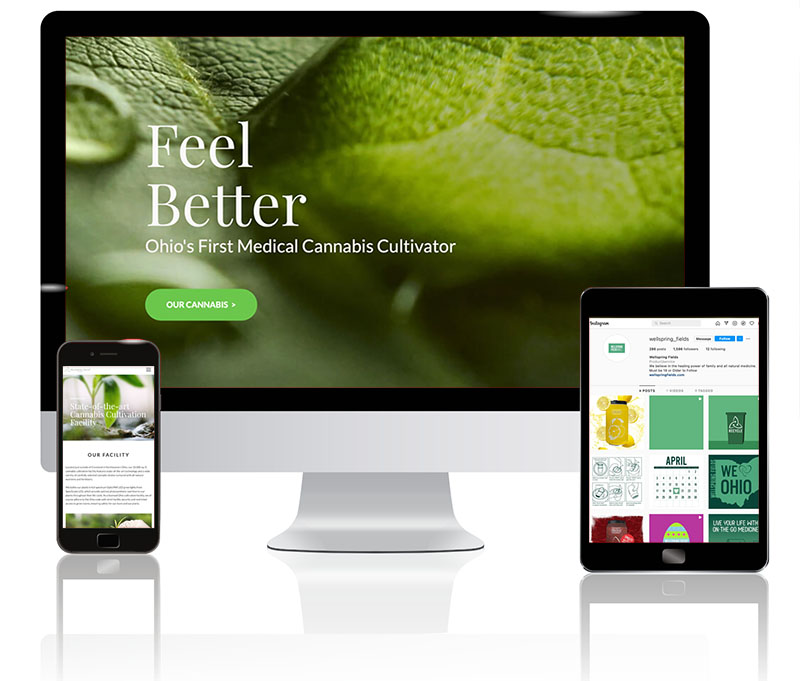
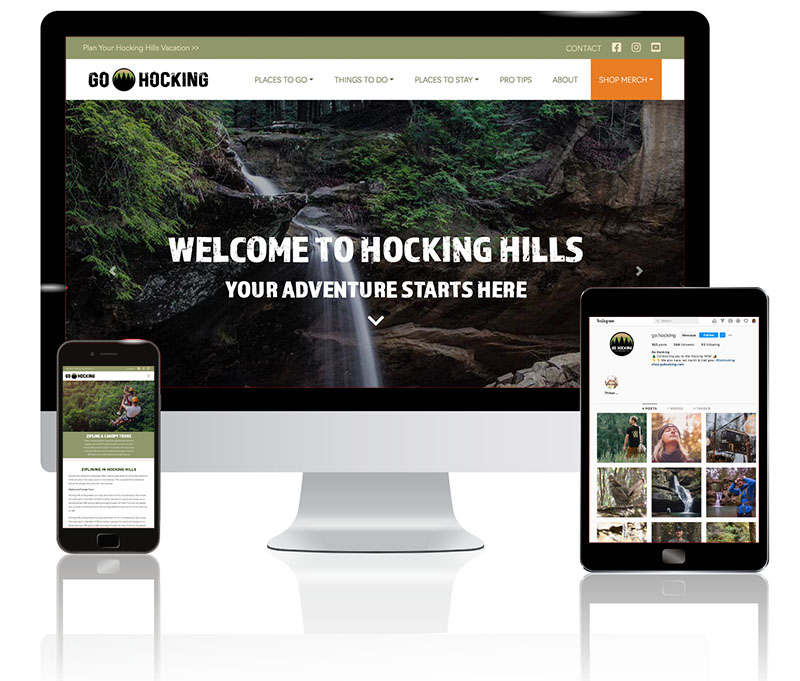
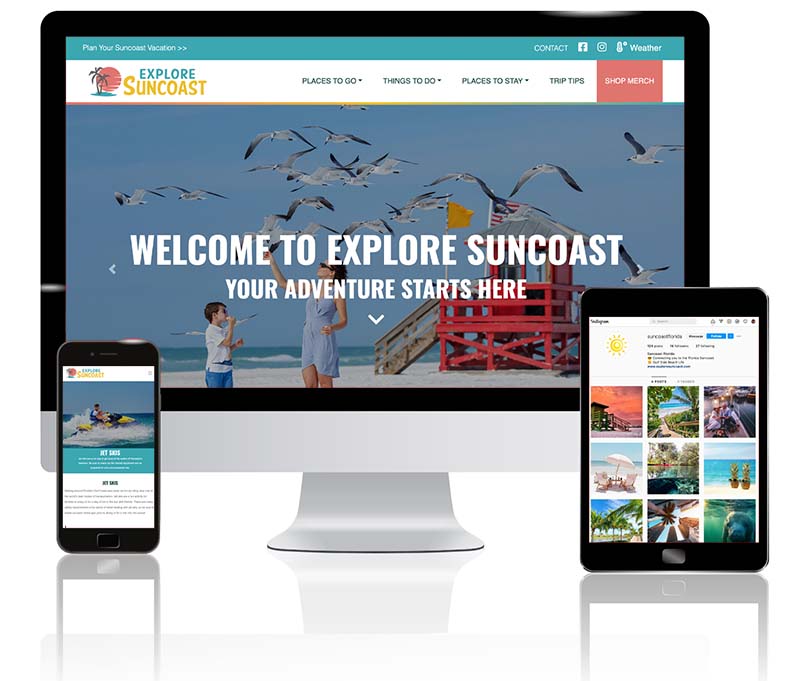
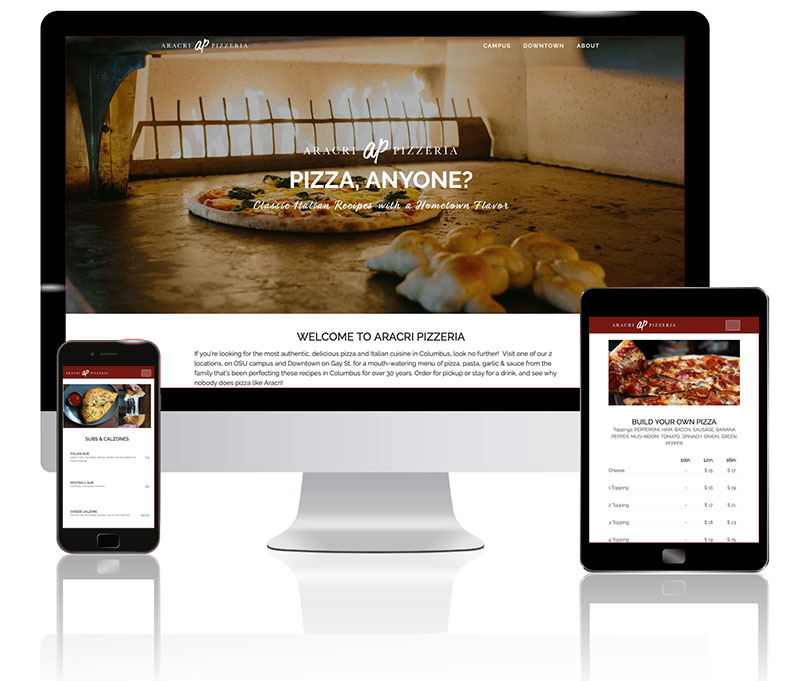
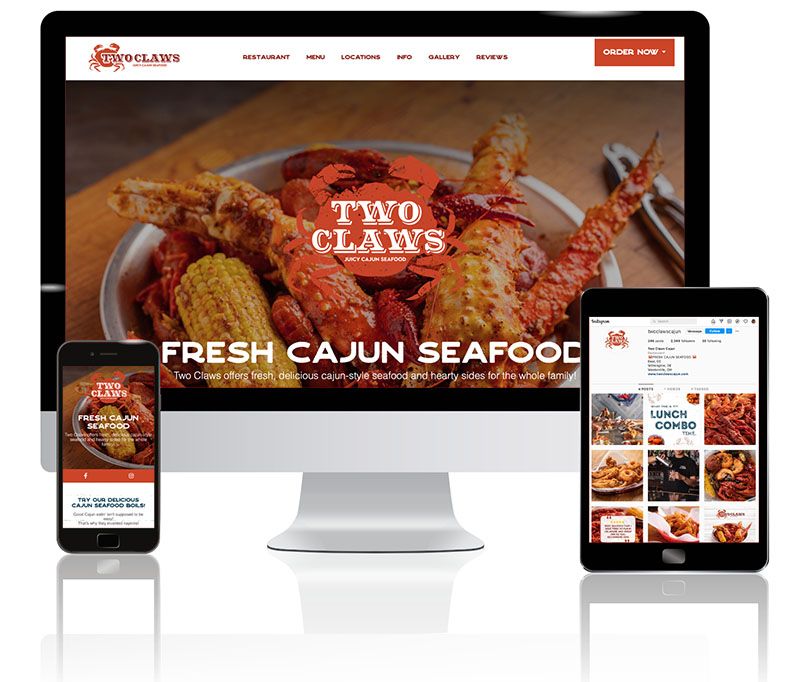
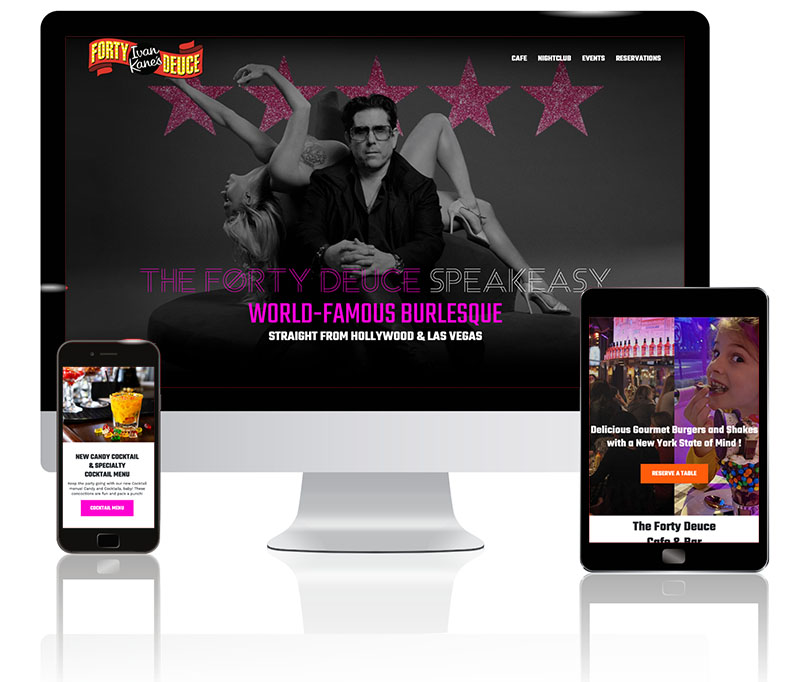
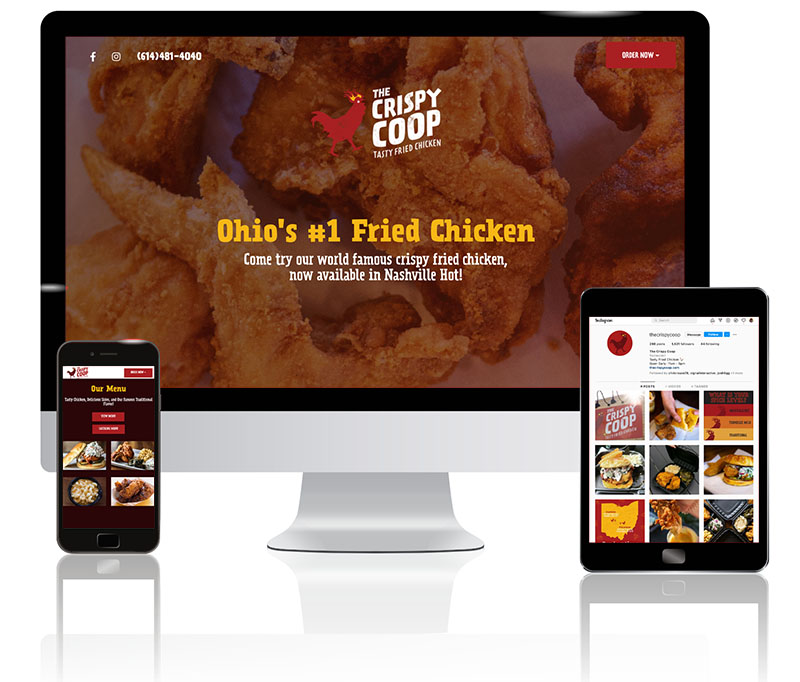
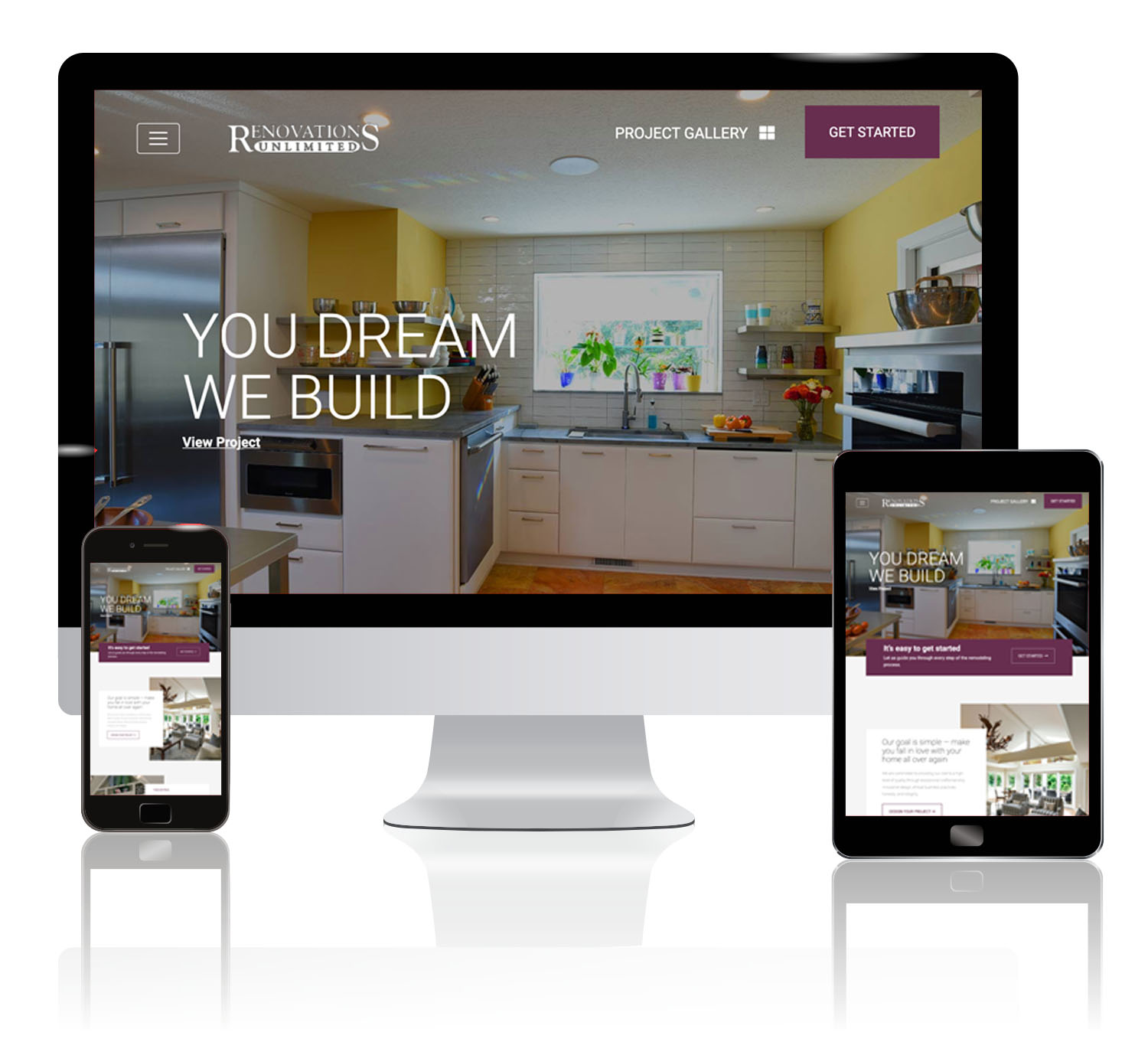
RESPONSIVE, MULTI-DEVICE DESIGN
Over half of today’s web traffic comes from mobile devices. That’s why every website from Signal is responsive and mobile-friendly, developed to fit any screen size with a tailored, simple user experience across all devices. No matter what your customers are doing, or where they’re located, they’ll have complete access to the information and touch points on your website.
Web design with the user in mind.
Responsive Web Design
Search Engine Optimization
Ecommerce Solutions
Goal-Focused User Flows

LEAD GENERATION
A successful website is designed to move users along your sales funnel toward conversion.
We deploy a variety of strategically designed Calls to Action (CTA) that encourage users to convert and get communication started.

DIGITAL TOOL INTEGRATION
Some industries require additional features and functionality to support business goals.
Our websites include a variety of customized add-ons to suit any unique need for your organization, including integrations with third party tools and software.

BEAUTIFUL BRAND DESIGN
To make an impact and achieve success, professional websites must delight visitors with on-brand aesthetics and beautiful imagery. Conveying your brand promise in an appealing way is the Art of web design.

SEARCH ENGINE OPTIMIZATION
Signal websites are prepped for SEO with an organized site structure and clean, fast performance standards. We also offer advanced, comprehensive SEO strategies to get you ranking in the top spots.
E-COMMERCE SOLUTIONS
Ready to sell your products or services directly from your website?
Join the e-commerce revolution with an online sales platform that scales to any device, simplifies the checkout process, and organizes your inventory into a headache-free dashboard. We build ecommerce websites on a variety of platforms including WooCommerce, Shopify, and more.


Our Website Design Process
How do we produce a website that’s unique to your company and your business goals?
We walk you through our proven process from concept through design to launch.
Discovery & Planning
Every website design project at Signal kicks off with a discovery and strategy phase where our web design team– including writers, strategists, designers, and coders– communicates with you and your stakeholders on the scope of the project and its place in your business strategy. This stage produces a project timeline and content strategy suited to your needs so we can get to work on the details.
- Discuss project goals
- Research industry and competition
- Analyze available assets
- Conceptualize a clear go-to-market strategy
- Determine website architecture via sitemap, wireframes & functionalities
Content & Information Architecture
Once we have identified the target audience, brand message, and communication strategy, we formulate a detailed Information Architecture for the content and pages of the site, including the website layout wireframes, map of features and functionalities, and specific copy for each page. This is the blueprint phase of the project.
- Interview project stakeholders
- Write copy from scratch and edit supplied materials
- Gather and define imagery, including stock photos, client assets, and brand standards
- Optimize the copy for SEO and internal link structure
Creative Design Mockups
At this stage, our website designers roll up their sleeves and start applying color and designs to the wireframes and outlines that we have finalized. Visual layouts, inspired by proven user interface research and emerging design trends, will foster optimized user behavior and site navigation, information-retrieval, organic page-flow and a positive response to your brand, services, and company message.
- Define color palette and overall visual style
- Show and tell client’s unique story
- Organize content and architecture
- Design key sections, subpages & other graphic elements
- Mobile responsive design implementation
Responsive Website Development
Each of our websites are made to be responsive so they will load correctly across various screen sizes, from mobile to tablet to desktop. All frontend coding is rock solid, crafted in HTML5 according to industry best practices, within the WordPress CMS (content management system), which allows our team and yours to make future content and page updates in real time as needed.
- Integrate Content Management System (CMS)
- Configure Admin dashboard for system control
- Build informational pages from the approved designs
- Develop advanced functionality and tool integration
Quality Assurance, Testing, and Launch
Our final phase involves thorough quality assurance testing on multiple devices and browser environments to ensure that the site is fully functional for all users, with pages that load quickly and correctly on mobile, tablet, and desktop. We fix any bugs or problematic content, and security measures are put into place to guard the site against hacking and other malicious attacks. After the exhaustive testing phase, a system administrator will transfer the new site to your live hosting environment on the web.
- Device and Browser Testing
- Quality Control and System Checks
- Configure hosting environment
- Launch the website

Our Website Design Process
How do we produce a website that’s unique to your company and your business goals?
We walk you through our proven process from concept through design to launch.